2018年11月
高老四的博客
H5禁止手机自带键盘弹出
该解决方案不适用于apicloud
这个问题,确实困扰了我好久,但是今天解决了。在网上搜索答案,全都是用DIV模拟input框实现,没有一个真正解决这个问题的,现在我只需要一句代码就可以完完整整的解决这个问题。
先看下问题吧:
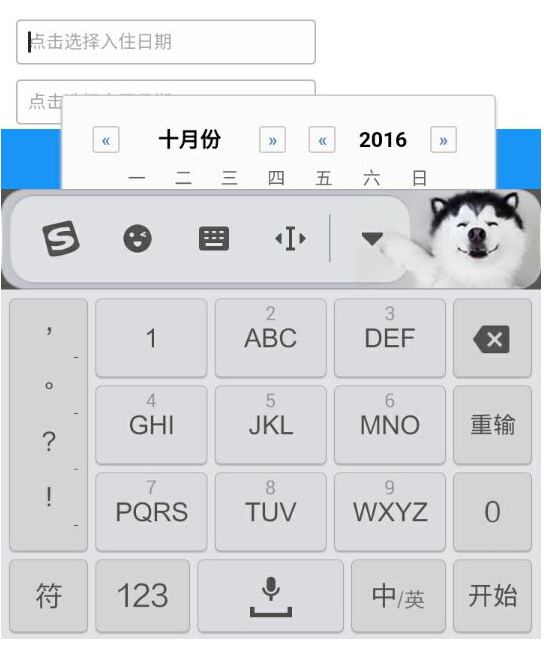
这个是我自制的一个日历,在没有选择日期前她是这个样子的,感觉还可以吧但是好景不长,当我将手放进选择框选日期的时候,手机自带的键盘就弹出来了,完全盖住的页面,好心塞,有么有?
解决方案:
HTML代码
<div class="calendar">
<div>
<input type="text" id="datePicker" class="date_picker" placeholder="点击选择入住日期"/>
</div>
<div>
<input type="text" id="datePicker2" class="date_picker" placeholder="点击选择离开日期"/>
</div>
</div>$("#datePicker").focus(function(){
document.activeElement.blur();
});
$("#datePicker2").focus(function(){
document.activeElement.blur();
});接下来见证奇迹的时刻到了,手机自带的键盘,奇迹就不见了。
看下面效果图,6不6,你就说!什么div模拟input方法,你试试就知道………….我就只呵呵了……
作者:马优晨
来源:CSDN
原文
CMS系统更新记录
背景
此次更新变动比较大,优化了模板功能,基本的目标是模板中自定义该模板的所有特性,系统只提供公共特性,如果数据结构方面有要求,需要在模板目录中增加模块/php/里面加载前台后台修改代码。这样做把每个模板都能当成一个独立的,系统提供核心功能,自定义功能全部交由模板提供,自定义数据类型的,单独建表根据模板进行,参考TP的数据库模型或者控制器模型进行
修改记录
将
/_core/acs移动到/extend/acs目录,并将/apps/commmon/AcsPage.php移动到/extend/acs/Page.php- 将后台模板目录
/template/admin/移动到/apps/admin/template,并修改模板函数调用
- 将后台模板目录
- 将
/apps/common.php中的get_upload_image()改名为upath(),方便书写 - 将模板目录中
theme.xml取消,自定义内容合并包theme.php中的theme_config()中,以后theme.php文件是模板风格的核心文件 - 增加数据表
autoid,与内容相关的category,article,product等模型的表的ID全部由改模型生成,便于系统路由处理